CloudFormationでElasticSearchService 5.x系を構築する時の注意点
CloudFormationでElasticSearchServiceを構築しようとしたところ、
Createに異様に時間がかかる上、
Creating Elasticsearch Domain did not stabilize.
というエラーが出て構築に失敗してしまうという状況に出くわしました。 (ロールバックにも異様に時間がかかるという、、)
調べてみたところ、バージョン5.x系のElasticSearchを作る場合、 AdvancedOptionsの指定が必須らしいとのこと。
https://forums.aws.amazon.com/thread.jspa?messageID=768527
YAMLだとこうなります。
ElasticsearchVersion: "5.3" AdvancedOptions: rest.action.multi.allow_explicit_index: true indices.fielddata.cache.size: ""
公式ドキュメントだと「Required: No」となっているので結構な罠ですね、、。
Angular4(2+)でカスタムValidationを作る
Angular4(2+)で独自のValidationを作ってフォームに適用したい時のやり方を調べましたので、備忘録として残しておきます。
1. Validationディレクティブを作成する。
まず、ディレクティブとして、カスタムValidationを実装したクラスを作ります。 以下は単純な例で、フォームへの入力値が「abc」だったらNG、それ以外はOKとしてます。
import { Directive } from '@angular/core';
import { AbstractControl, FormControl, ValidationErrors } from '@angular/forms';
@Directive({
selector: '[validateCustom][ngModel],[validatorCustom][formControl]'
})
export class CustomValidator {
check(control: AbstractControl): ValidationErrors|null {
return control.value === 'abc' ? {‘custom': true} : null;
}
}
入力をNGとしたい時に「{‘項目名’: true}」をreturnします。
参考:angular.coreのソース
https://github.com/angular/angular/blob/71f5b73296708014b740fb5dd0145c0599de7a19/packages/forms/src/validators.ts
2. 作ったカスタムValidationを使う。
使いたいコンポーネントの中で以下のように書くことで使用できます。
import ‘CustomValidator’ from ‘../directives/custom-validator';
:
onNgInit() {
const cv = new CustomValidator();
this.control = new FormControl('', cv.check);
}
AWS SESでスパム認定されない独自のメールアドレスドメインを登録する
独自ドメインでメールを送信する時、受信側にスパムメールやフィッシングメールと認定されないように注意しなければなりません。そのために、SPFやDKIMといった認証技術を使って、ドメインを認証する必要があります。
SPF/DKIMの普及が迷惑メール対策に効果、Googleが調査結果を公表 -INTERNET Watch Watch
今回はAWS SESを使って、独自ドメインにSPFとDKIMの認証をしてみます。
1. ドメインの取得
まずはドメインが必要です。
Route53などで取得しましょう。
2. メールドメインの登録&DKIMの設定
- AWSコンソールでSESを選択 東京リージョンには残念ながら存在しないので、オレゴンリージョンあたりを選択します。
- 「Verify a New Domain」をクリックする。

- ドメイン名を入れ、「Generate DKIM Settings」にチェックを入れ、「Vefiry This Domain」をクリックする。

- Use Route53をクリックする。

- 画面が切り替わった後、そのまま「Create Record Set」をクリックする。

- pending vefiricationの状態になるので、verifyになるまで数10分待つ。

3. SPFの設定
- 「Domains」の中から、追加したドメインをクリックする。
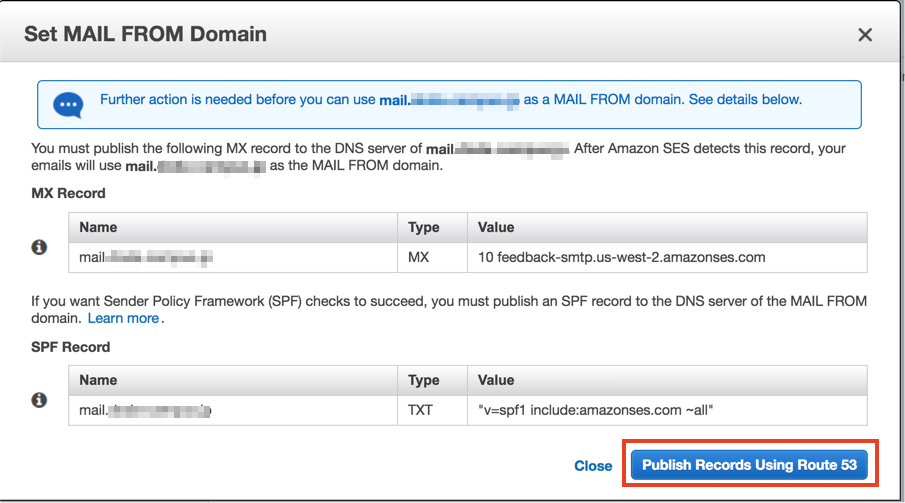
- 一番下の「MAIL FROM Domain」を開き、「Set MAIL FROM Domain」のボタンをクリックする。
- ダイアログ中の「MAIL FROM Domain」に任意のサブドメインを入力して「Set MAIL FROM Domain」をクリックする。

- 「Publish Records Using Route53」をクリック

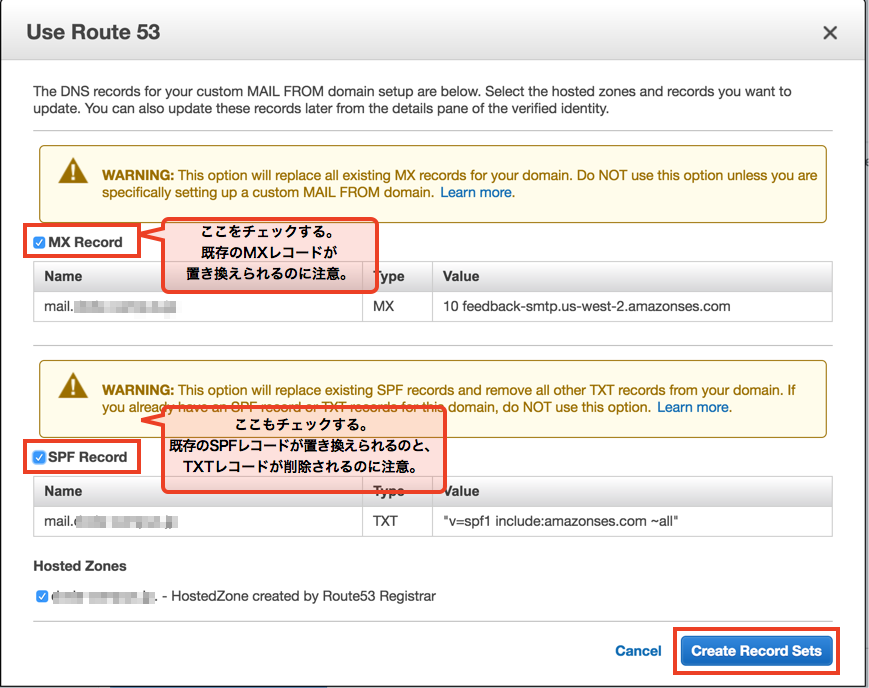
- Warningの画面になるので、MXとSPFの両方にチェックを入れてボタンをクリック

- verifyになるまで待つ。

4. 設定できていることの確認
Gmailで確認してみます。
- 「Domains」から登録したドメインを選び、「Send a Test Email」でテストメールを送信する。

- 受信したメールの詳細を表示する。

- 「dkim=pass」と「spf=pass」の所に、設定したドメインが記載されていればOK。

以上でドメインの認証が完了です。